Onboarding call-outs and tours to get you started and keep you engaged
This was a tech startup that needed to fill a lot of feature gaps, so getting usability improvements in was difficult. The product was initially geared towards developers, so it had a high learning curve. Adding call-outs and tours to get users started and get them to value quickly was critical. This onboarding also included the addition of a help bot, which is covered in the Create a feedback loop project. I created the script and provided creative direction, but did not create the graphics.
Objectives
- Get users over the learning curve and get them to value quickly.
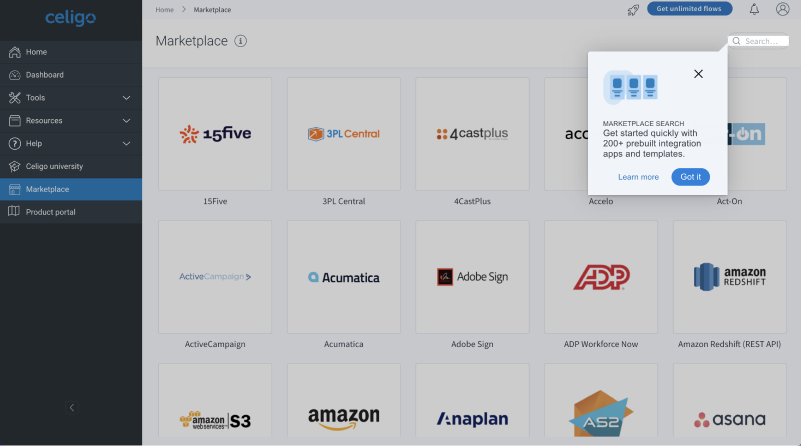
- Encourage discovery of a ready-to-go templates and training to get users over the hump.
Challenges
- As a tech startup, internal and expert users complained about new guides. The 3rd-party tool we were using did not provide adequate logic to eliminate these users.
- This was a business platform where users needed to get in, fix a critical issue, and get back to their main jobs. These people were not in learning/discovery mode during those tasks.
- The product did not have a voice/tone yet. There was no branding or voice/tone even at the corporate level.
- The product architecture used dynamic JSS classes, and we were using a barebones tool, so this took a lot of trial and error with CSS selectors and hard-coding to give it the right layout and make it display consistently.
Onboarding call-outs and tours
There were a few key areas we focused on:
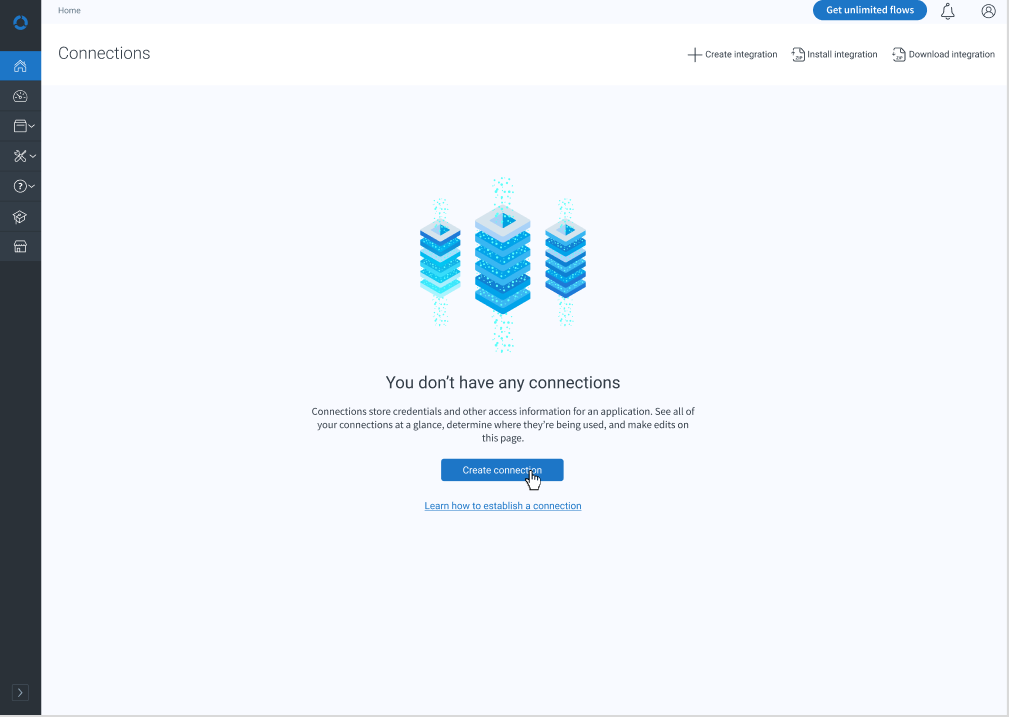
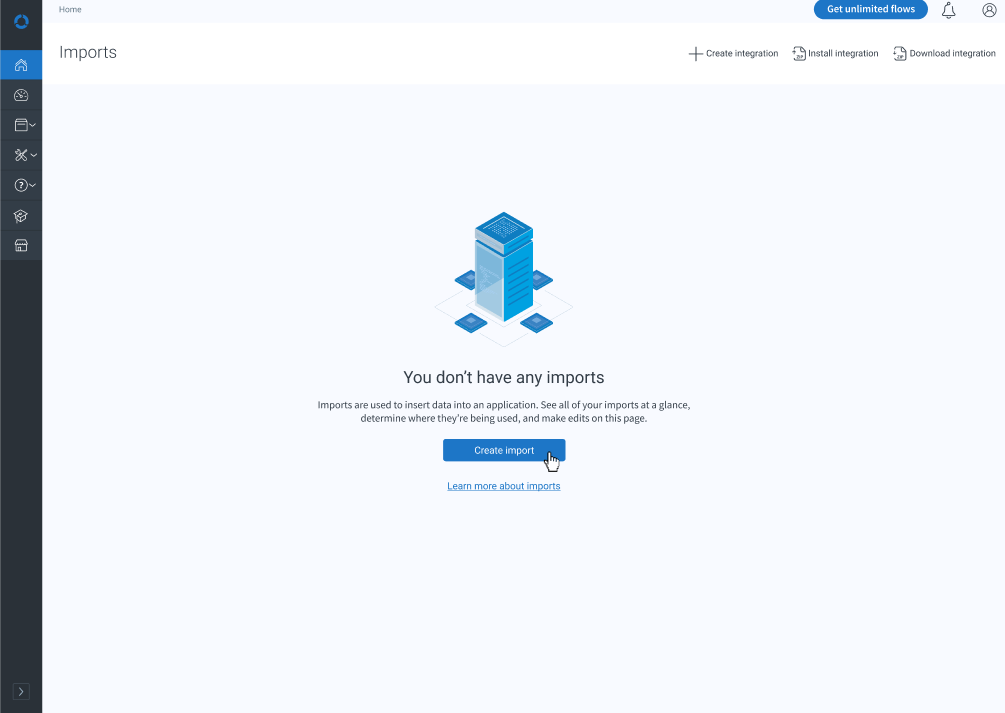
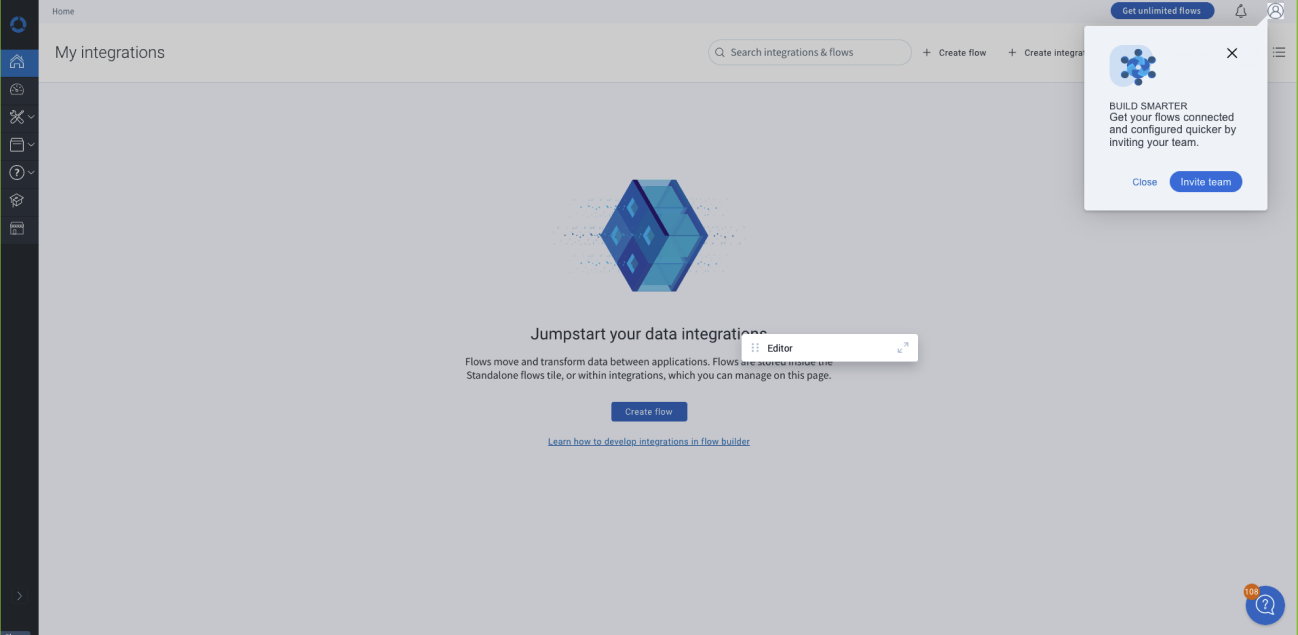
- Empty states to eliminate the question, "What do I do now?"
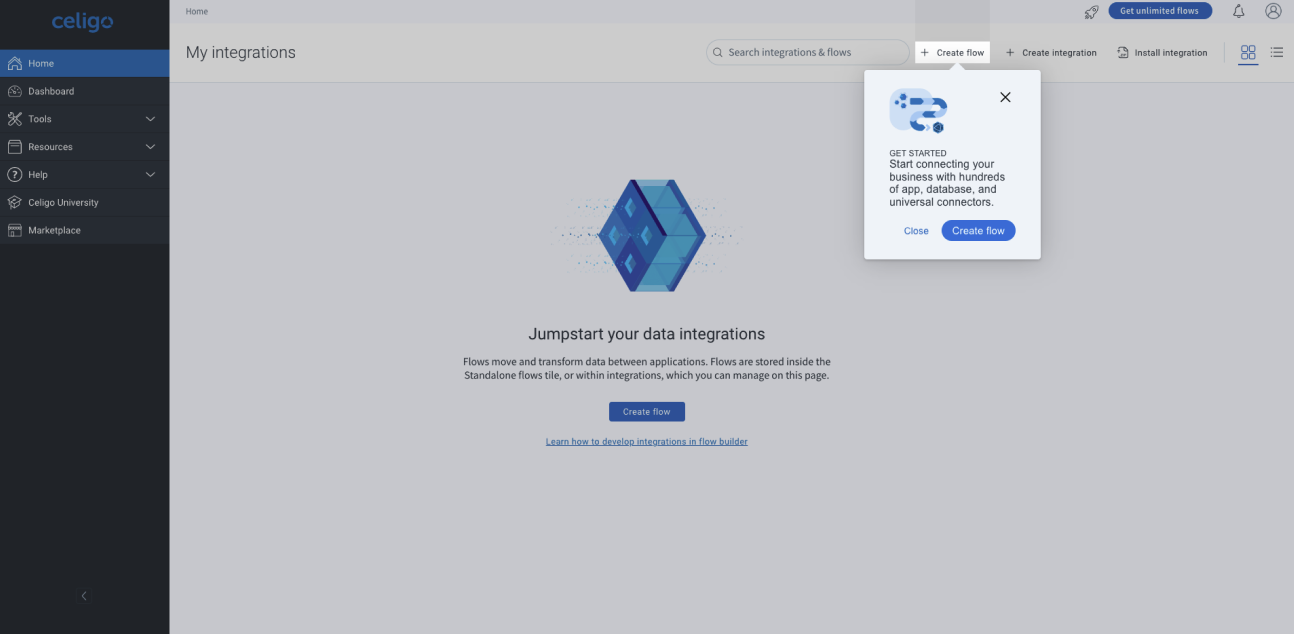
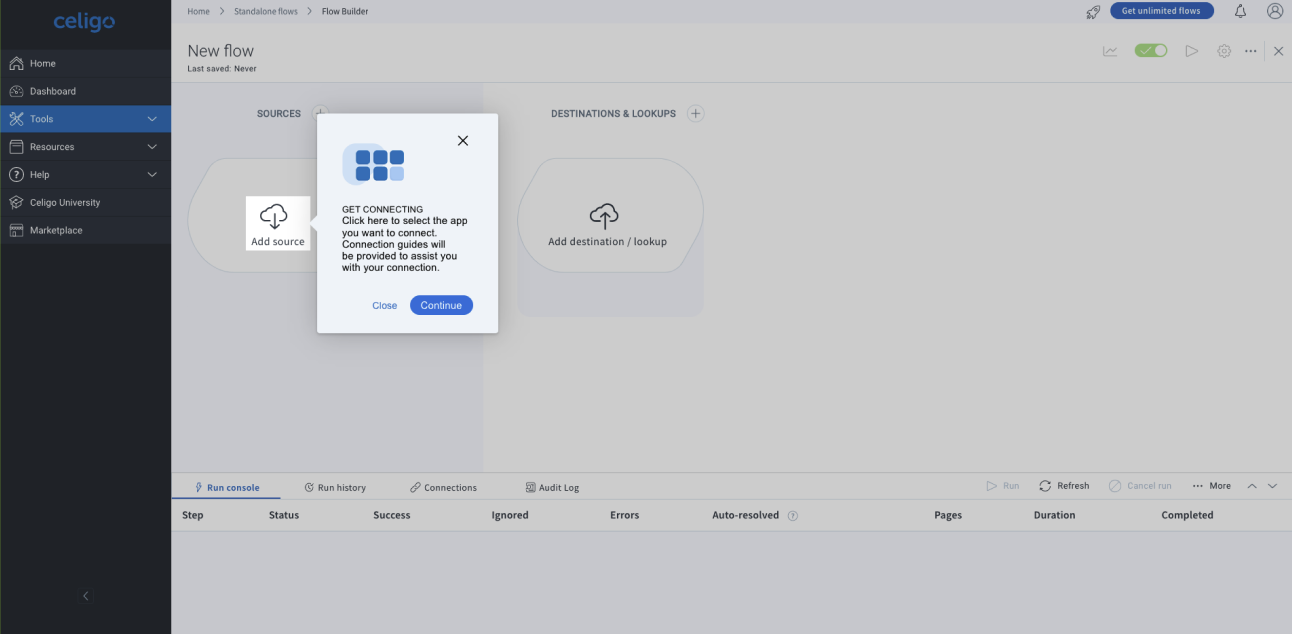
- Get started tour
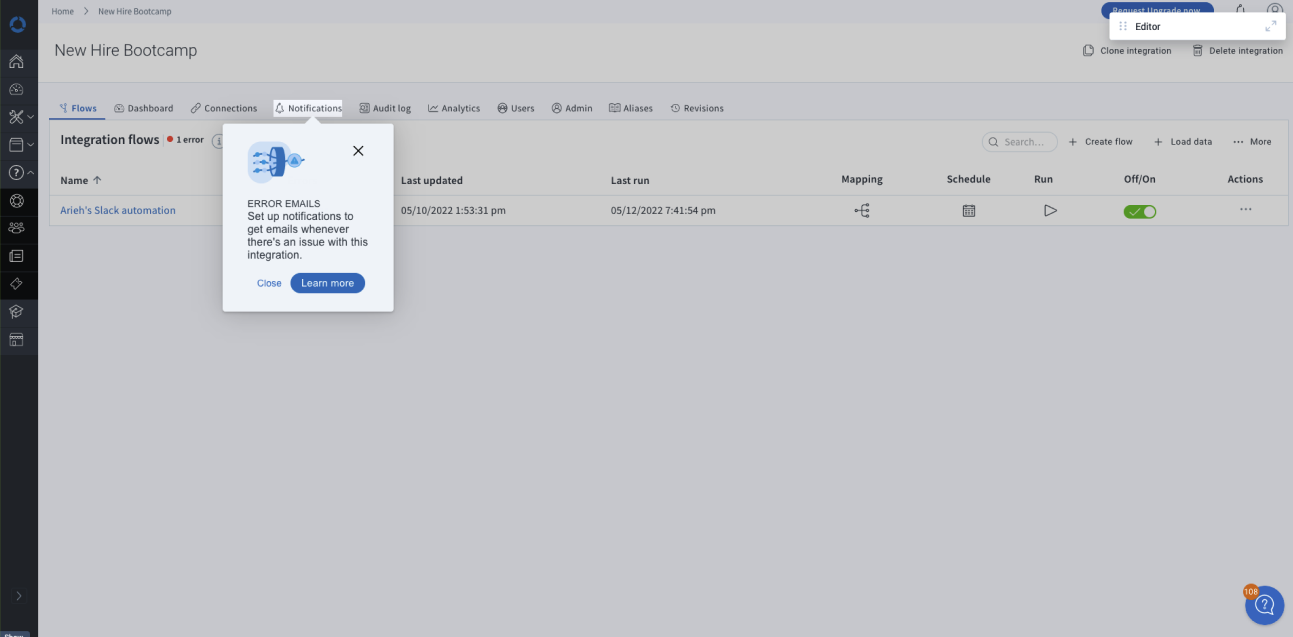
- Call-outs to turn on critical features, such as flow notifications
- Tour to help people learn how to resolve errors quickly. This was one of two main tasks: creating a flow, then dealing with any flow errors.
- Establishing a voice/tone for the product
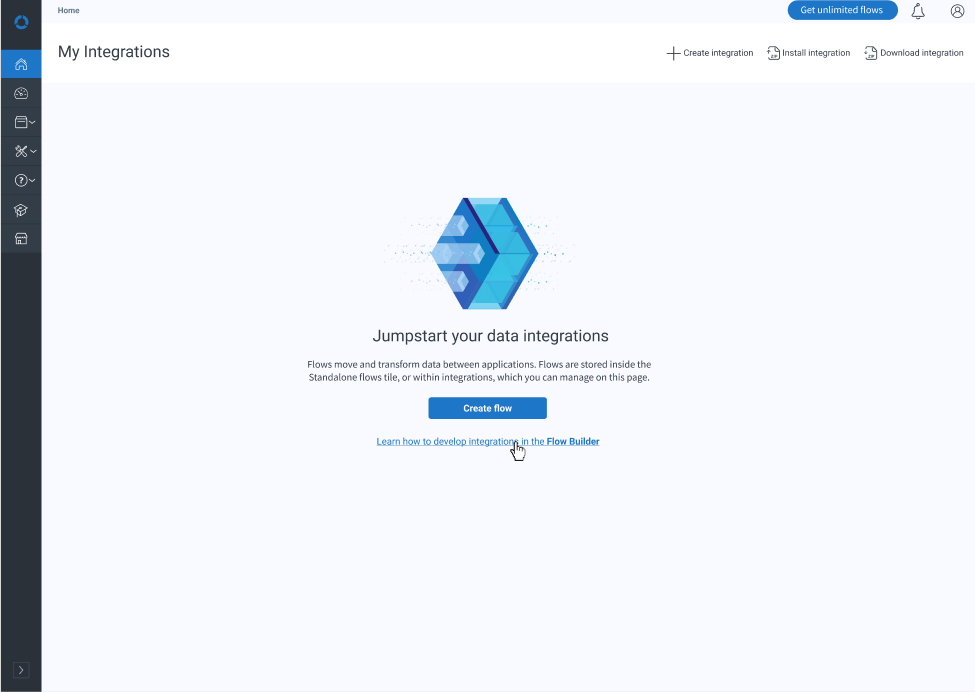
Empty states
There were many empty states throughout the product. Here a few examples.



Get started tour
The tour helped people get started. Here are a few of the steps.



Critical feature call-outs
From expert evalutions and customer research, there were key areas that needed to be highlighted, including turning on notifications for flow errors and raising awareness of marketplace offerings, among others.


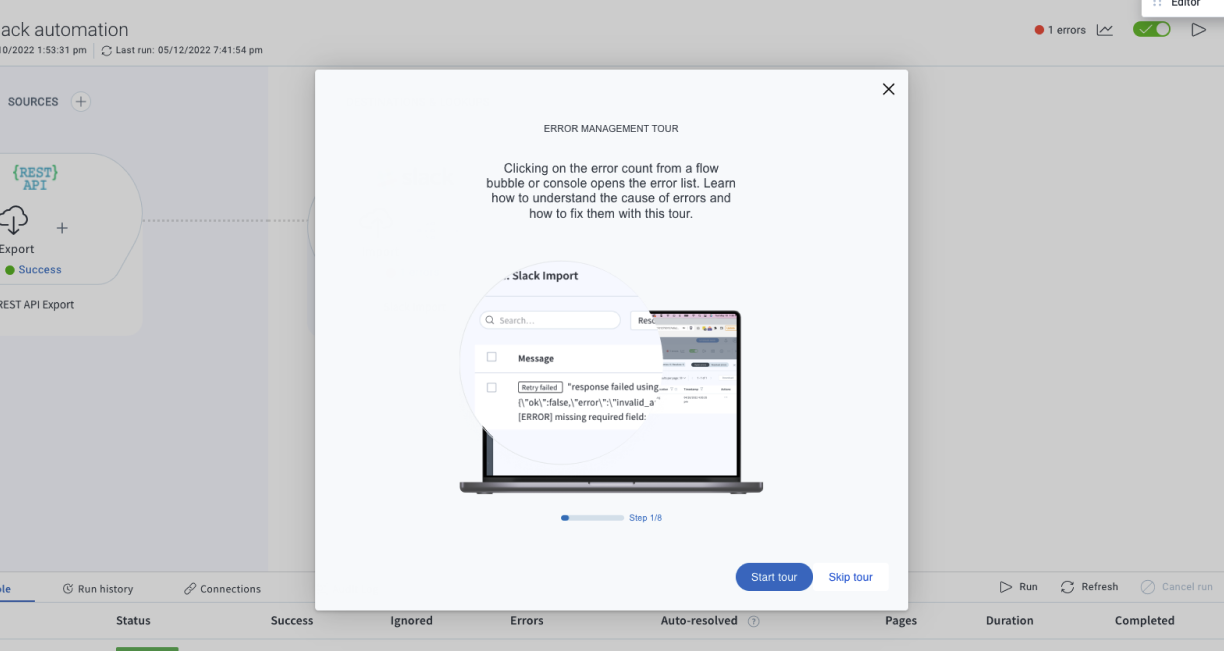
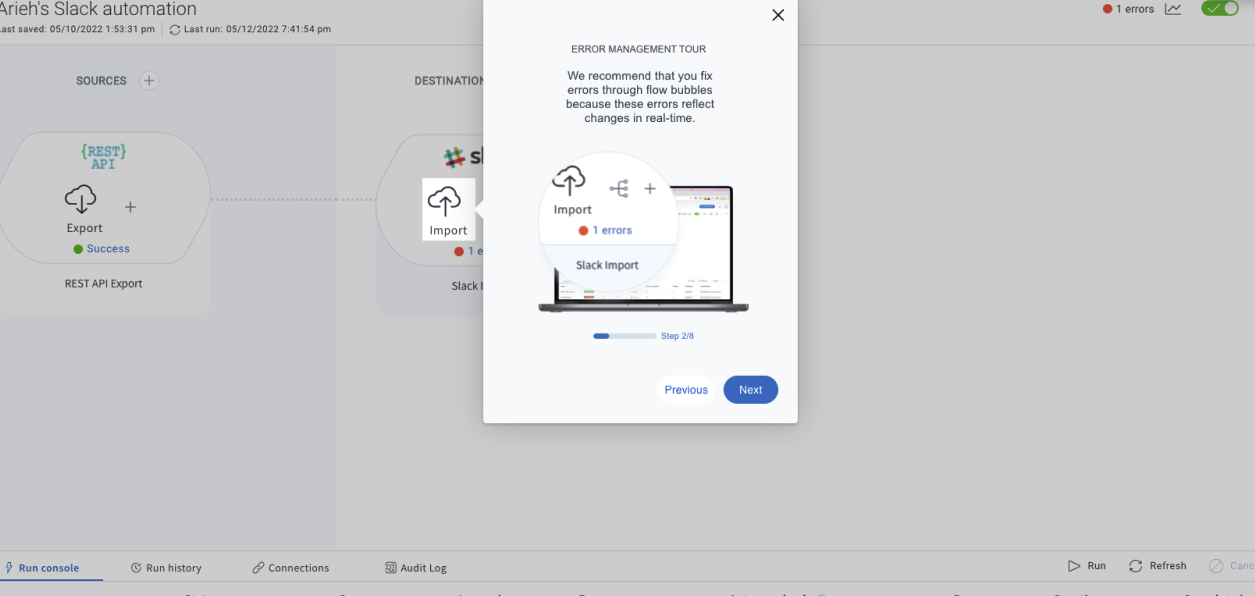
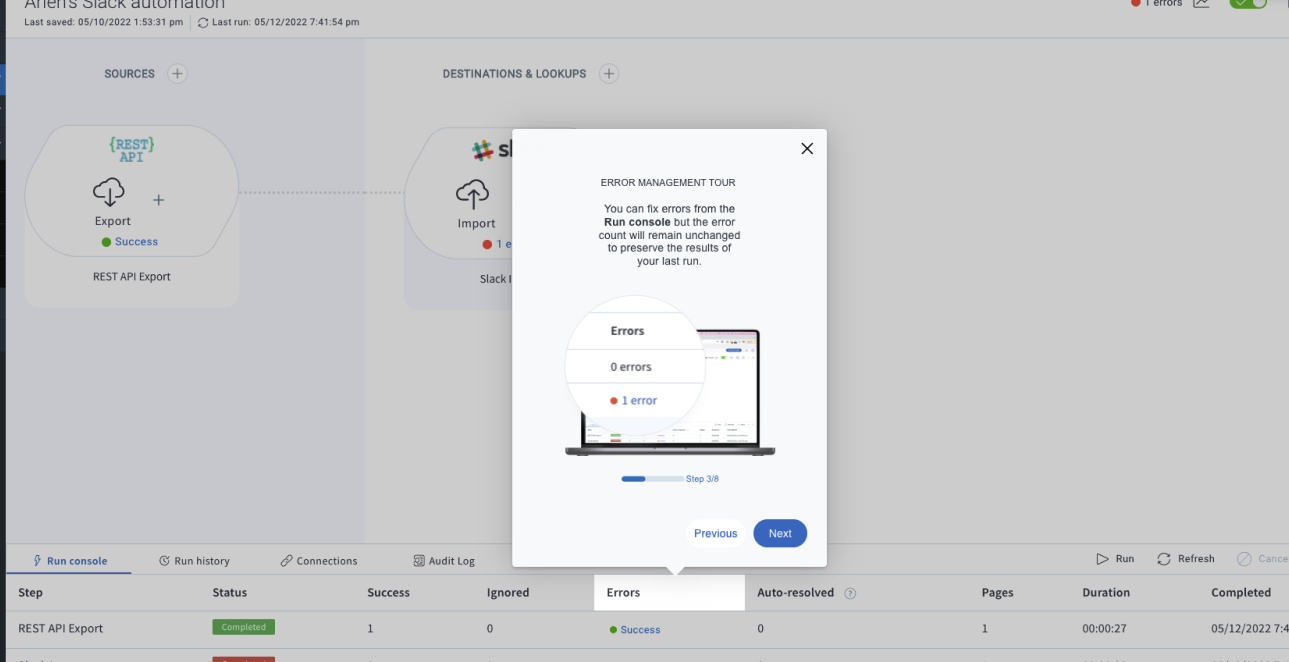
Tour to introduce customers to the critical task of managing errors
Flows would inevitably run into errors occasionally, whether due to an intermittent connection being down, or some more serious error. Thus, resolving errors was a critical task that users needed to know how to do. Here are some of the steps of the tour.